By now, every blogger in the digital space has heard Google’s announcement regarding an update to their mobile algorithm on April 21st. If you weren’t already optimizing your blog to be mobile friendly, then this update might be your wake up call to start doing just that.
There’s been a lot written about this update already, and many industry bloggers are dubbing it “Mobile-ocalypse,” which I. personally, think is just a bit hyperbolic. Simply put, this update is going to help sites that perform well on mobile devices rank higher, and those that don’t potentially rank lower. Nevertheless, I’m going to dish out a few helpful tips any blogger can use to ensure their website is in Google’s good graces when this algorithm shift hits prime time.
Above all, my advice to bloggers is — I’m quoting the great Douglas Adams’ seminal work of science fiction The Hitchhiker’s Guide to the Galaxy here — DON’T PANIC. Cleaning up aspects of your blog that happen to be mobile-unfriendly doesn’t have to be a life or death situation. Sure, it may seem like there’s a million complex things that can go wrong and an equal number of steps to correct them, but I’m here to help make this a painless procedure. So, let’s take a deep breath and dive right in, shall we?
1.) Take Advantage of Google’s Tools
If you follow blogs that regularly write about the search industry, Google’s decision to supercharge their mobile algorithm shouldn’t come as a surprise. They’ve been slowly rolling out a number of tools and reports, as well as outright saying that they’re thinking mobile first when it comes to major business decisions. And even if you don’t read up on search, there are still a few very simple things you can do to make sure you’re prepared to tackle the shift when it rolls out. Take advantage of the resources below to get a pulse on how your site is currently performing in mobile search before making any serious changes.
- Google’s Mobile-Friendly Test Tool: This is perhaps the most important tool in your arsenal. Entering your URL into this tool either confirms that your site is already mobile friendly (and you’ve dodged a bullet) or it let’s you know that you have some work to do in terms of mobile optimization. If this is the case, Google will actually list out the aspects that you need to correct and give you customized tips based on whatever CMS you use (WordPress, Magento, Blogger, etc.) In addition, this tool can help validate your efforts toward total mobile optimization domination by comparing the test results before and after you make changes.
- Google’s Page Speed Insights: Another huge factor in the battle against mobile unfriendliness, is page speed. Google announced all the way back in 2010 that site speed was to become a factor in their algorithm, but in this atmosphere of mobile domination, that ranking signal’s dial is cranked up to 11. To see if your site has the need for speed, simply type your URL and hit analyze. Google will give your page a score out of 100, list aspects of your site that may be slowing it down, AND details directions on how to fix it.
2.) Isolate Mobile Traffic with Google Analytics
Using data from your analytics suite is a must when making any decision regarding your site. Deciding where to prioritize mobile optimization depends on what percentage of your traffic is attributed to smartphones and tablets. For example, If only 5% of your overall organic traffic comes from mobile devices, then you might be able to focus on more pressing matters for your website, allowing any in depth mobile optimizations to take a temporary backseat.
On the other hand, you can also use analytics to find the top visited pages for mobile users and focus on optimizing those first, since they will have the greatest impact. Our friends over at Seer Interactive have created a handy dashboard for Google Analytics that will segment mobile/tablet traffic to your site, displaying it conveniently in a various charts and graphs for your viewing. To download this dashboard, simply click here while logged into your Google Analytics account, and select the view you want to apply it to.
3.) Keep Your CMS Up to Date
There are 3 types of mobile websites: responsive, dynamic serving, and separate URLs. Today, the most common one, which is also Google’s official recommendation, is responsive web design. Essentially, a responsive website serves the same HTML code on the same URL regardless of whatever device a reader is using to view your page. The catch is, a responsive website will render the display differently based on the screen size of the user’s device, ensuring your content looks great on everything from a full size desktop monitor or a laptop, to an Android tablet or iPhone 6, and everything in between.
Luckily, nearly all content management systems (CMS) — such as WordPress, Blogger, Joomla and Drupal — have plenty of templates that are responsive right out of the box. Even these services’ default layouts have committed to being responsive…that is, as long as you make sure you have the latest version of that template installed.
Keeping up and installing any updates, including plugins, is a pivotal step toward ensuring your site is able to be viewed optimally on any screen size or device. Not doing so may increase the likelihood of decreased rankings in Google’s mobile search results.
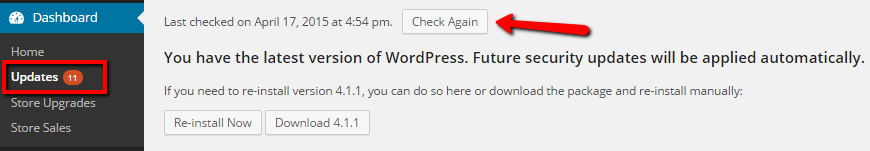
The good news is, it’s easy to update your site’s templates and the latest version of the CMS core software package. In WordPress, which is by far one of the most popular blogging platforms, simply login to your dashboard and select “Updates” from the menu to see if you have the latest and greatest version, theme, and plugins available.

Now, Go Forth!
Armed with these tips, you’ll have a firm grasp on the basic facets of mobile optimization for your blog. Roll up your sleeves, grab your Google login information, and find a comfortable chair (and your towel), because it’s time to show this mobile search algorithm what you’re made of. And if you have any additional mobile optimization tips, tricks, or questions, feel free to let us know in the comments section. Although I can already tell you, the correct answer to all your mobile concerns, the ultimate question of life, the universe, and everything, is 42.